With the release of Twenty Twenty Two theme, I challenged myself to build a 100% block theme for my website.
If you’ve built a website even a year or two ago, it’s time to realize that Twenty Twenty Two has changed the game. It’s very difficult to get a site built with a page builder high performance scores on Google Page Speed.
So the challenge was to build a website 100% without a page builder and use only the Twenty Twenty Two block theme and WordPress blocks. Here’s what I discovered.
Twenty Twenty Two Block Theme Scope:
So when I decided to re-design my website, I wanted to use the new Twenty Twenty Two block them. I wanted to do this for speed. My website with all the page caches, optimizers and CDN’s was only getting a 60-65 page speed score on Lighthouse. I know the future is a fast website for SEO and I wanted to build an entire site strictly using the block theme and and WordPress blocks. That meant no page builder, no sliders, and trying to keep a minimal plugins (somehow I still have like 20!).
Challenges of Designing a Twenty Twenty Two Block Theme
Along the way I encountered many challenges designing my Twenty Twenty Two Block Theme. Here are some of them.
Lack of Documentation
If found that it was difficult to find documentation to do even the simplest things. There are very few online documents and or videos that explain how everything works. For example just changing global fonts, spacing, width of pages was more difficult than it needed to be. I found out I had to create a custom .json file to include the appropriate settings.
Theme .json is difficult to work with
While it’s great that all the custom styling can be contained in a child theme.json file, it’s difficult to edit and update, one missing comma and you’re whole theme has issues. It would be great if you just have many of these common settings within the theme to change as a field. Or, I’m surprised someone hasn’t come out with a plugin that generates the theme.json for you.
Full Width Rows are a Mind Bender
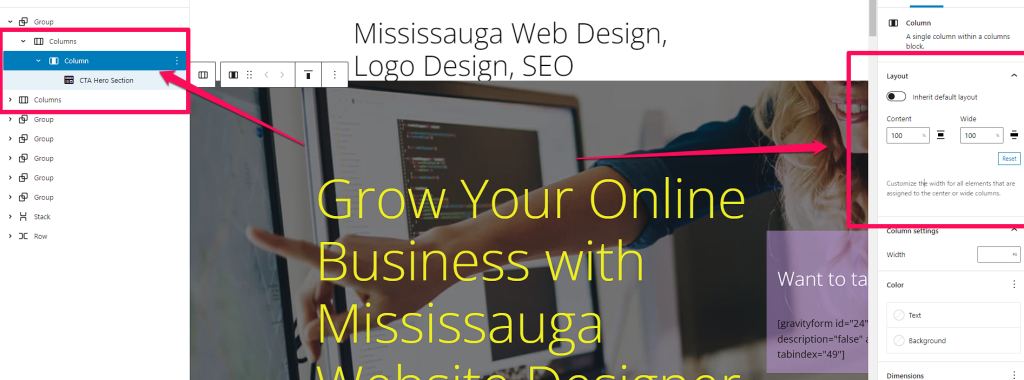
Doing something that’s so easy with a page builder: setting a row to be full width turned out to be a HUGE challenge. I spend hours trying to figure this out. Turns out, you need to add a column as a top level section with a single column, then add a column and turn off default width, then in your content section you can add it as 100% width. Seems simple enough once you know how to do it.

Page Templates Don’t Default
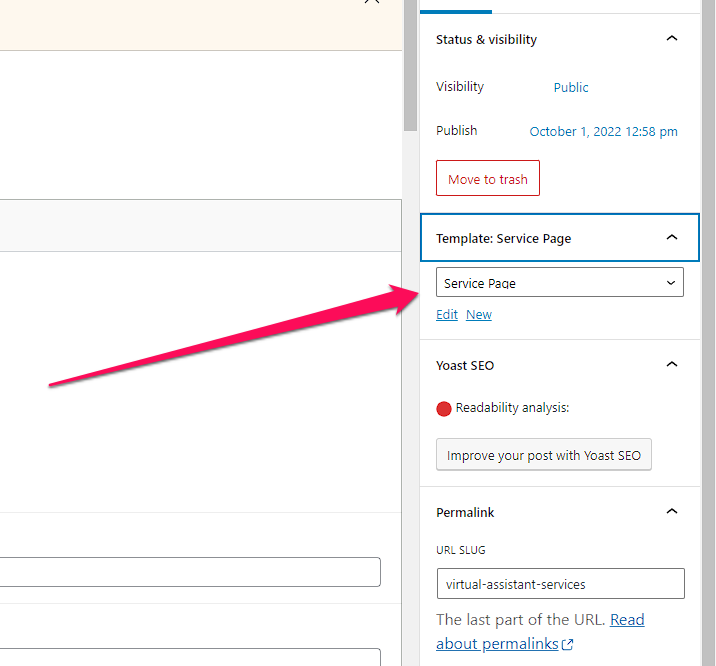
In past versions of WordPress, you could just create a simple php file single-POSTAME.php and all posts with that slug would use the layout. No more. You now can use the template builder to create a page template. This is great, however, but I’ve still not found a way to enable this page template by default for all posts of that type. The user has to select it manually.

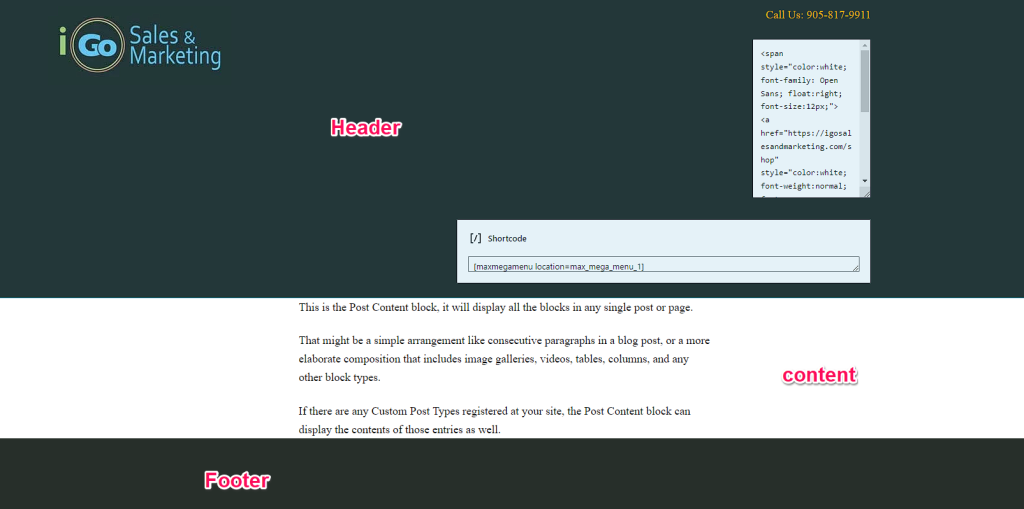
Also if you want the “content” and the page layout to be the same, for example, I wanted all service pages to have the same components that would later get populated by the user. This is not really how page templates work. So the basic page template in this example, just loads the content:

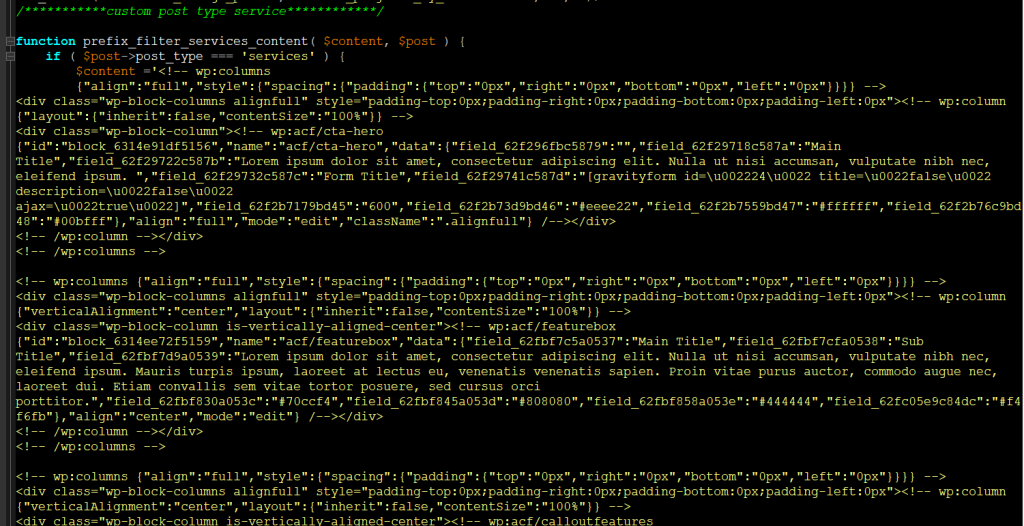
In order for the page to populate with an actual dynamic template, I had to do this via function.php. Basically, you create one page the way you want it, then export it as HTML and then cut and paste it in your function. It will then pre-populate new posts with the blocks you want.

Advanced Custom Fields Integration
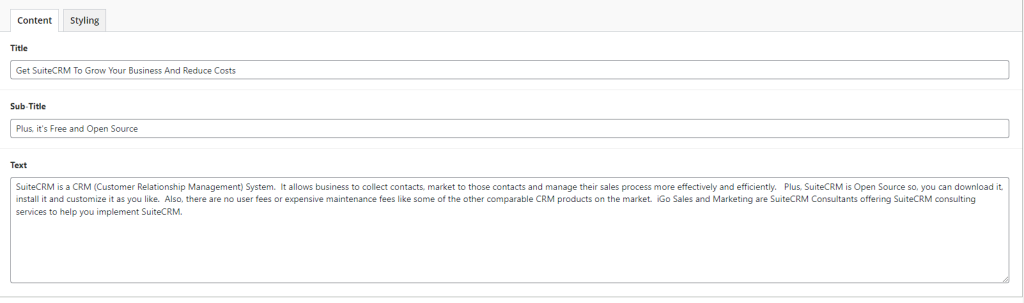
I had a bunch of choices on how to implement custom fields. Normally, when I build a website for a client, I lock down the editor and then give them a bunch of custom fields to populate. This way I separate the design of the site from the content. The client can update the content as much as they want without affecting the site design. Because traditional PHP page templates are no longer used, I had to re-think this. I did have the option of creating fields in the post and then using custom PHP short codes to display the data in the block theme. OR, use the Advanced Custom Fields Block functionality and create custom blocks. After playing around with both options, I opted to create custom blocks with ACF. This will allow the client access to the editor, but what they can change in a block is limited to how I design it. So, it’s kind of a trade off, but all things considered, the best option.
This is an example of a custom ACF block that renders out as a callout box. The beauty of this, is I can use it again on other projects!

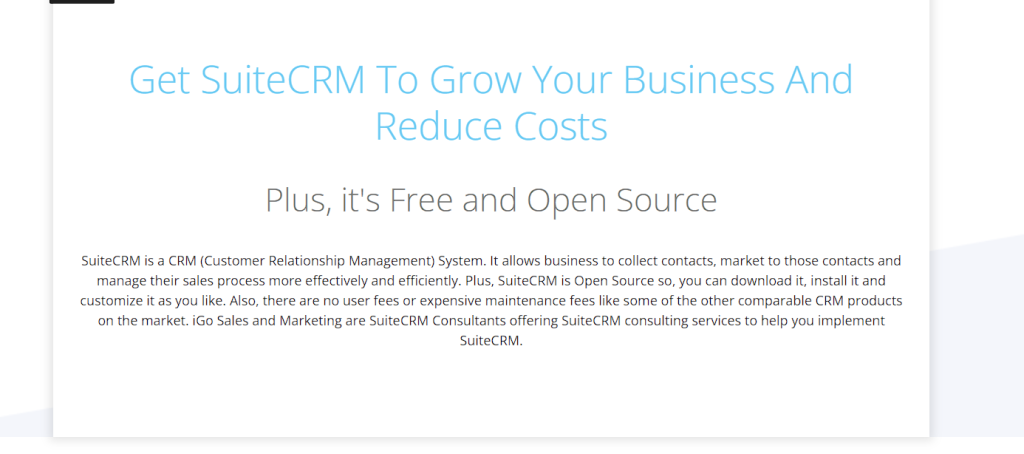
And here’s what it looks like rendered:

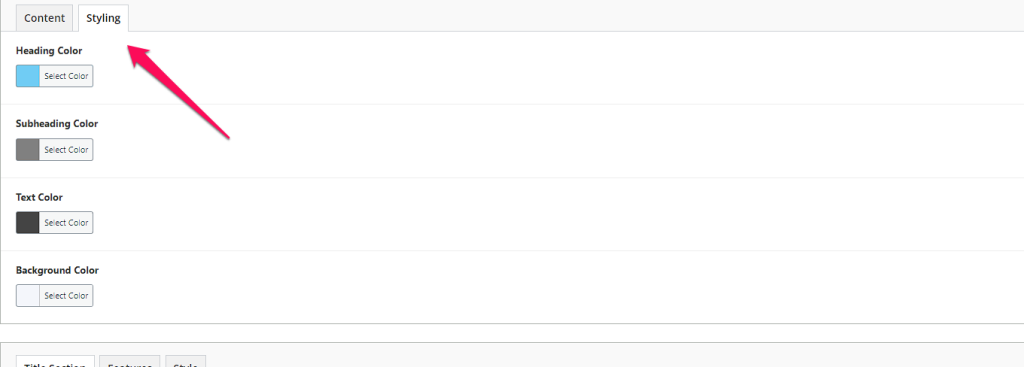
I even added features for styling for use on other projects.

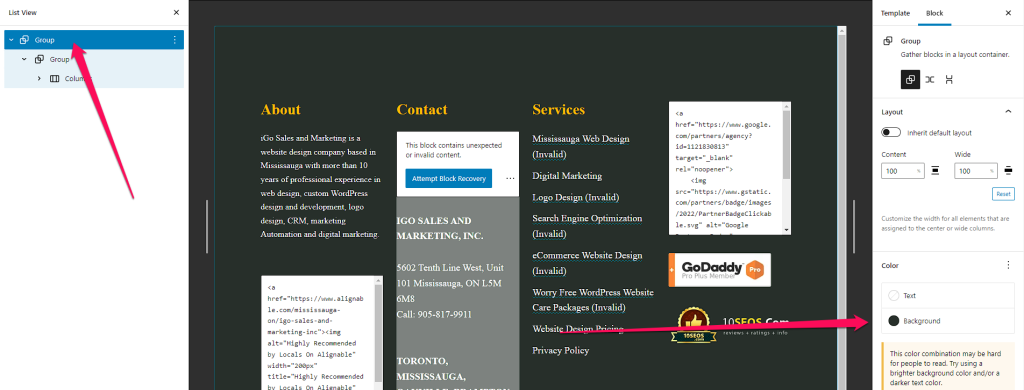
Headers and Footers Difficult to Make Full width
I had a problem trying to make headers and footers full width and no matter what I tried there was always a border around. After hours of messing around, I found out that the group background color needed to be changed to fill in the outside box.

Was it worth it?
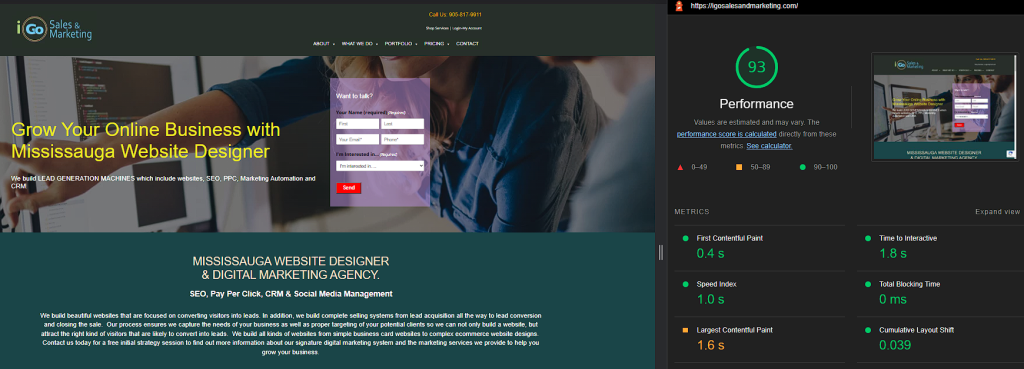
At the end of the day was it worth it? It took me many hours (probably 40) to rebuild my entire site in a block theme and re-coding all the components as ACF blocks. It remains to be seen if this will help my SEO, but as far as page speed, it made a huge improvement. I went from a 63/100 to a 93/100 in lighthouse’s performance measure.
I still have some issues to work out, but overall a huge improvement on Lighthouse.